目录
1. 安装vscode和wsl子系统
- 访问vscode官网下载最新稳定的windows版本并安装
- 为vscode安装扩展
C/C++和Remote-SSH - 在win10专业版中找到
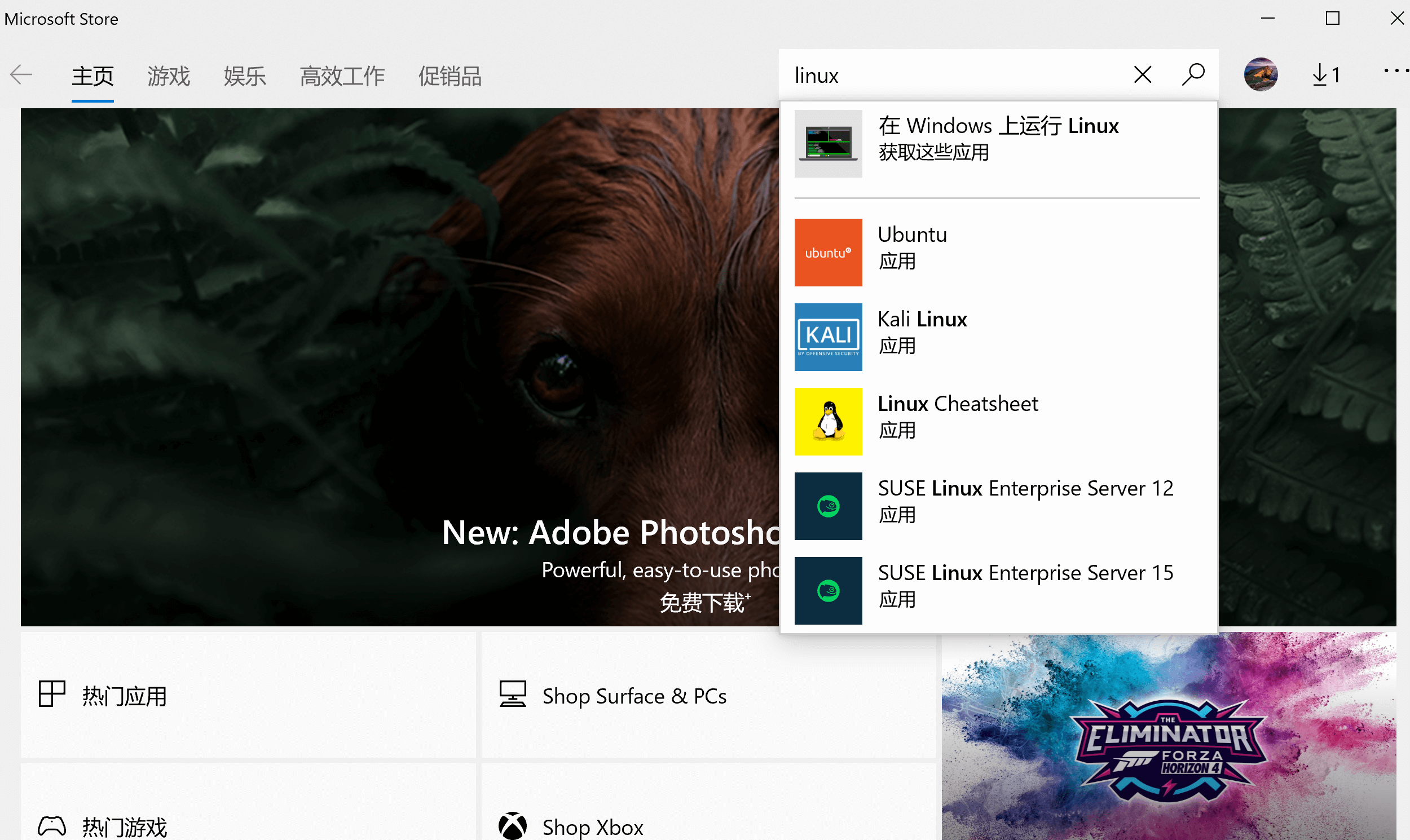
启用或关闭windows功能,选择适用于Linux的Windows子系统,根据提示安装后重启系统 - 在应用商店里面搜索框输入
linux,选择匹配的第一个选项点击
- 在新的页面选择Ubuntu,点击并安装,等待安装完成即可
- 在开始菜单找到刚才安装好的Ubuntu应用,点击进入会自动配置,等待配置完成即可输入用户名和密码来使用Ubuntu系统
- 在wsl系统下使用
sudo apt-get update && sudo apt-get install make来安装make工具2. 安装itensor
具体方法见itensor-install/README.md
3. 使用vscode编写代码
3.1 配置vscode
打开vscode,点击左下角的
><标志
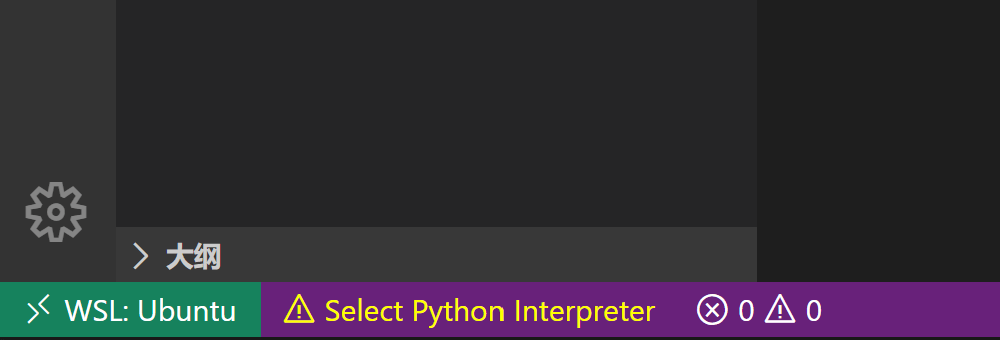
选择Remote-WSL: New Window,然后在新窗口中进行操作,新窗口的左下角标志为下图 原窗口可以根据自己需要决定是否关闭;至于
原窗口可以根据自己需要决定是否关闭;至于Select Python Interpreter可以点击后选择第一个,或者不管它3.2 windows的文件与wsl系统的文件互相访问
windows读取wsl系统的文件:
- 在windows文件管理器进入目录
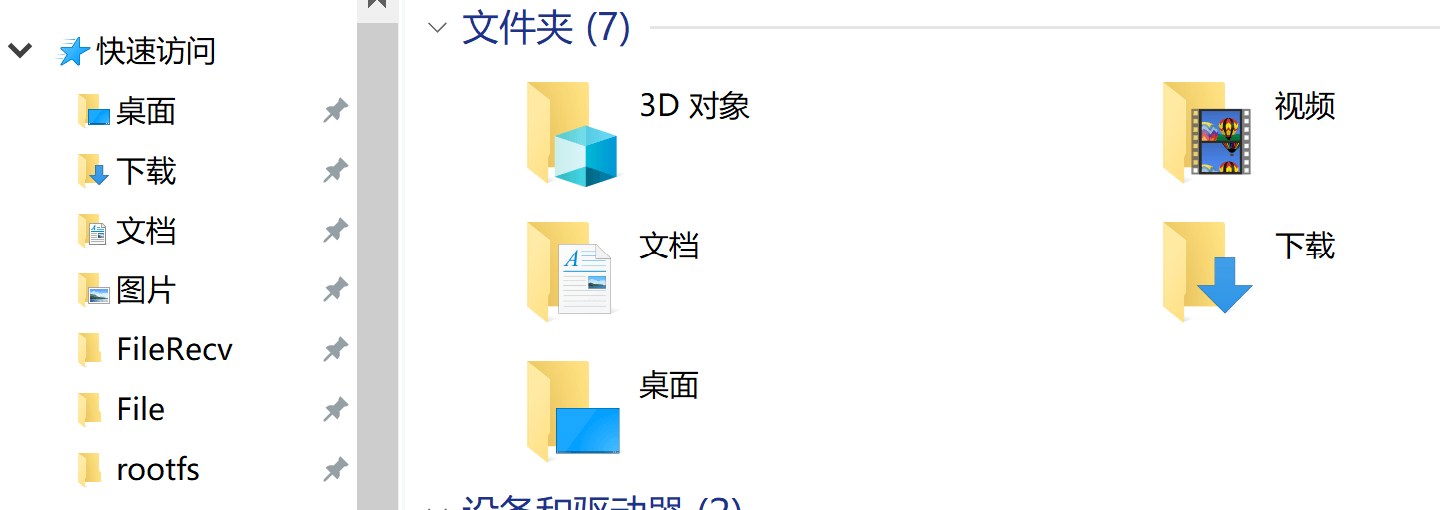
C:\Users\zfb\AppData\Local\Packages\,这里的zfb是用户名,根据每个人的电脑设置不同这个名称也会变化 - 在文件夹下找到以
CanonicalGroupLimited.UbuntuonWindows开头的那个目录,点击进入,并再选择LocalState文件夹进入 - 在文件夹下右键点击
rootfs,选择固定到快速访问,之后便可以在左侧快速访问直接进入这个rootfs文件夹了 它里面的目录即为Ubuntu系统的目录,可以直接交互
它里面的目录即为Ubuntu系统的目录,可以直接交互
- 在windows文件管理器进入目录
wsl系统读取windows的文件:
打开Ubuntu应用,也就是一个终端窗口,输入命令cd /mnt/c则进入C盘主路径,同理cd /mnt/d进入D盘主路径,可以通过ls命令来验证
3.3 创建新的文件夹
创建一个新的itensor项目通常要新建一个文件夹
第一种方法:
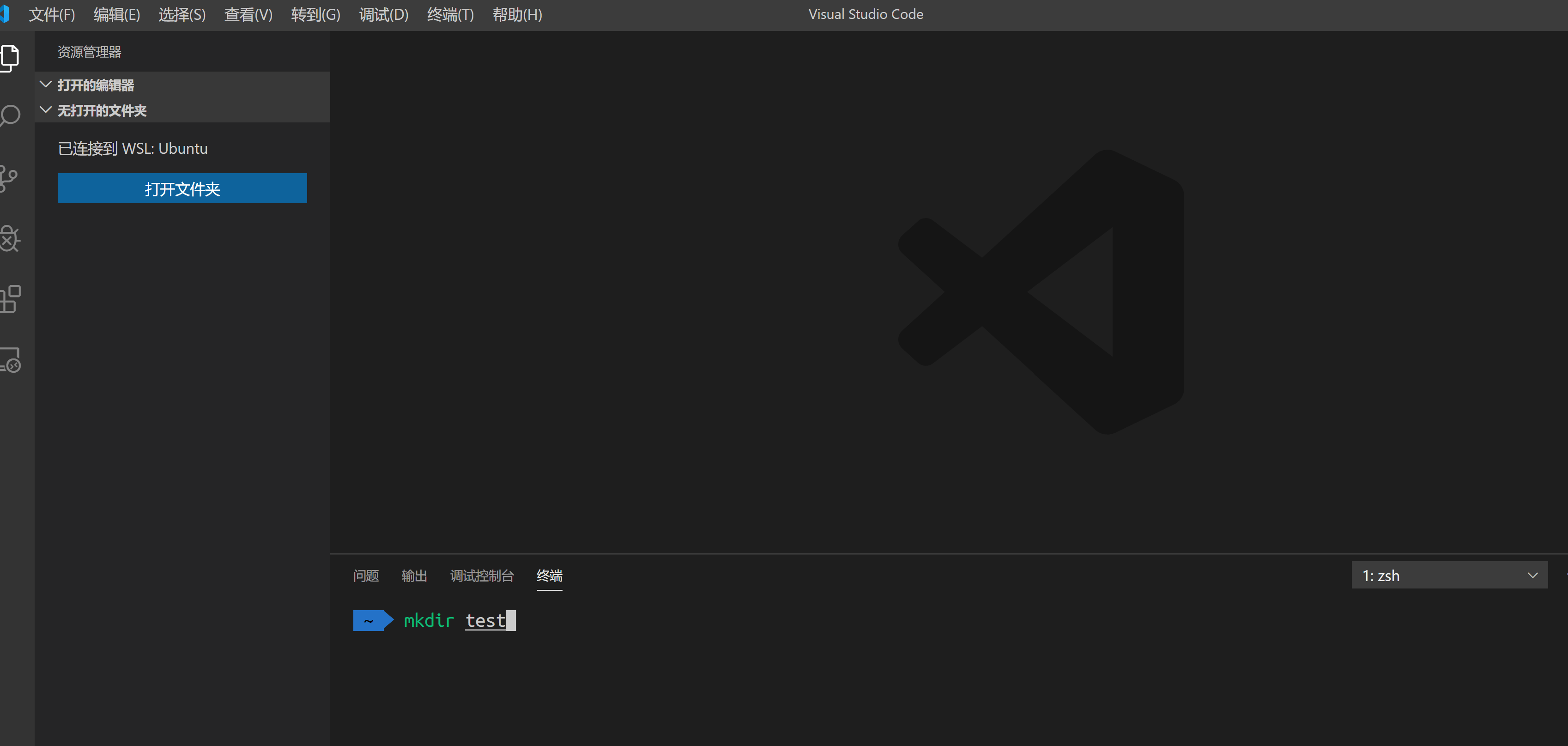
在步骤2中打开的窗口里面,点击菜单栏终端-->新建终端,然后在下面的窗口即可使用命令行创建文件夹(与Ubuntu系统的终端功能用法完全一致),若已经有此终端则不需要新建,直接使用即可
 第二种方法,不推荐,可能会有问题:
在windows资源管理器打开
第二种方法,不推荐,可能会有问题:
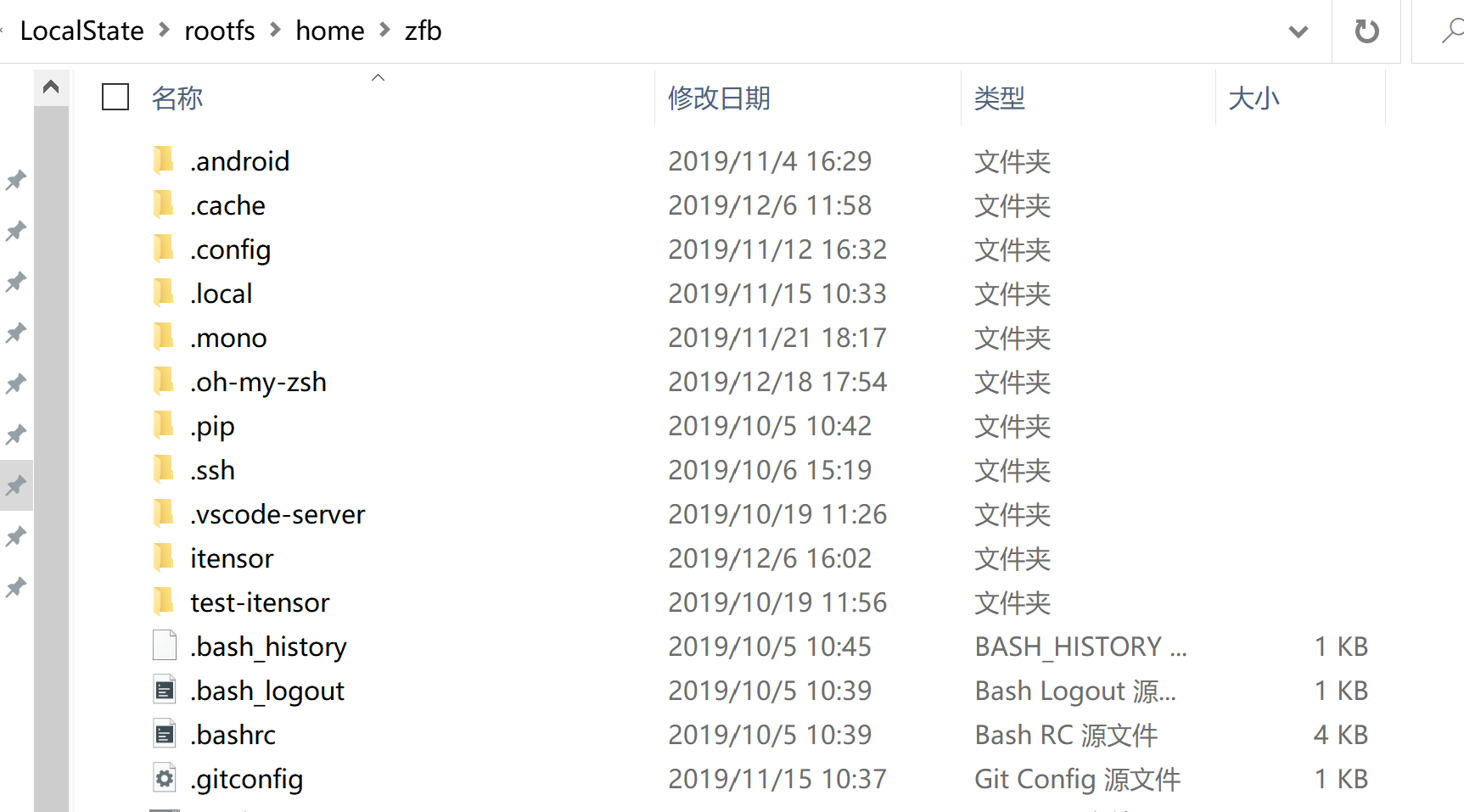
在windows资源管理器打开rootfs文件夹,一般再进入home文件夹,zfb文件夹(用户名,根据自己设置的不同而不同)
 在当前目录下新建文件夹即可
在当前目录下新建文件夹即可
3.4 正式编写代码
在vscode的菜单栏点击文件-->打开文件夹,在弹出的窗口选择你要打开的文件夹(一般为上一步创建的文件夹),点击确定即可
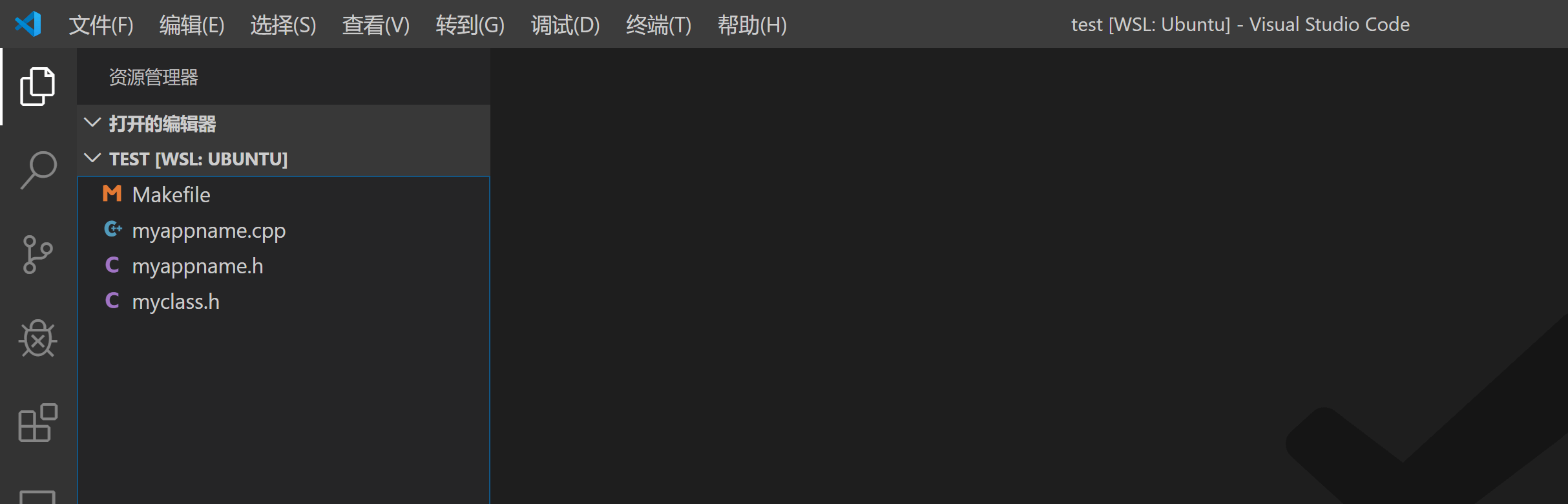
 上图中打开的文件夹即为
上图中打开的文件夹即为test,在此处右键即可选择新建文件或者文件夹 这里以
这里以test文件夹为例,需要注意的是Makefile文件来源于github下载的itensor压缩包的tutorial/project_template文件夹下,Makefile文件里面的对应变量需要修改(根据步骤2即可),.cpp文件和.h文件根据自己需要修改为自己的代码
下面是最重要的设置路径和任务环节,配置一次即可以后复制过来永久使用
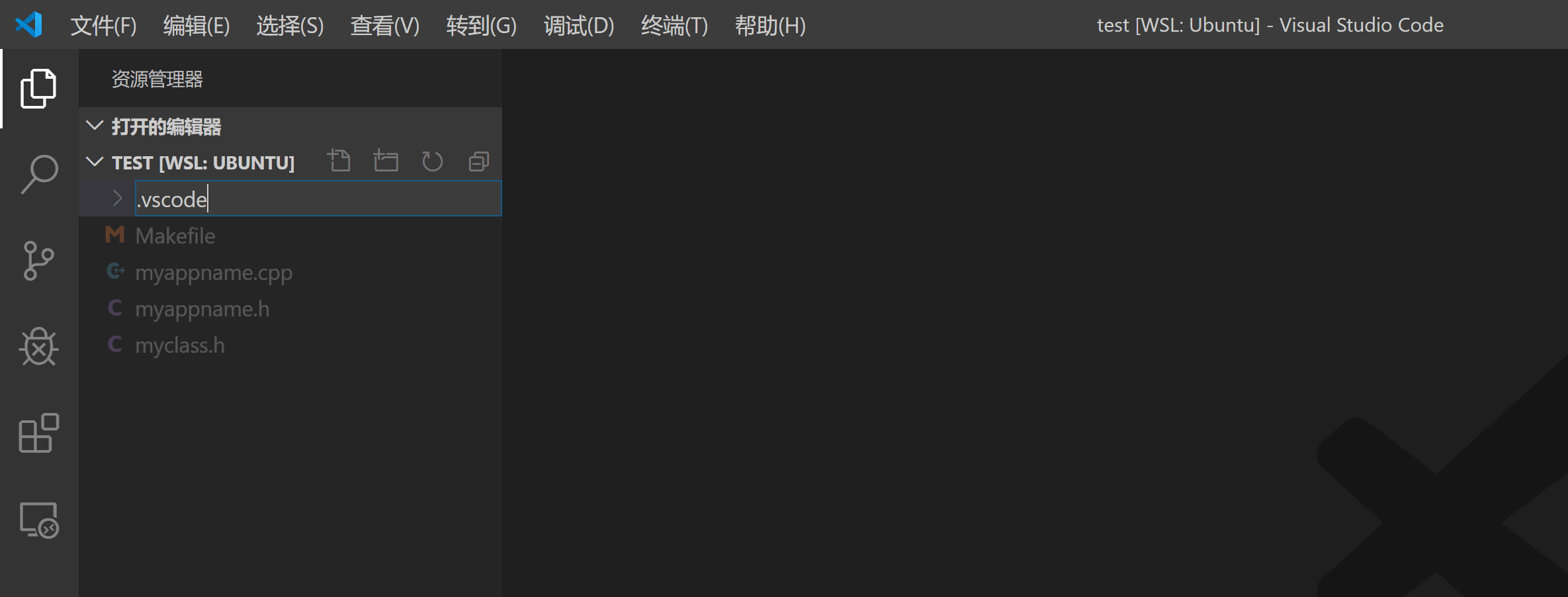
- 创建文件夹
.vscode,不要忘记前面的.
- 在
.vscode文件夹下为C/C++扩展添加配置文件c_cpp_properties.json,内容如下{ "configurations": [ { "name": "Linux", "includePath": [ "${workspaceFolder}/**", "/home/zfb/itensor/**" ], // 修改includePath的第二个值为itensor的安装路径 // 即options.mk文件所在的目录 "defines": [], "compilerPath": "/usr/bin/gcc", "cStandard": "c11", "cppStandard": "c++17", "intelliSenseMode": "clang-x64" } ], "version": 4 } - 在
.vscode文件夹下添加配置文件tasks.json,内容如下{ "version": "2.0.0", "tasks": [ { "label": "itensor-build", "command": "make", "args": [], "type": "shell" }, { "label": "itensor-build-debug", "command": "make", "args": [ "debug" ], "type": "shell" }, { "label": "itensor-clean", "command": "make", "args": [ "clean" ], "type": "shell" } ] } - 在
.vscode文件夹下添加配置文件launch.json,内容如下{ "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", "type": "cppdbg", "request": "launch", "program": "${fileDirname}/${fileBasenameNoExtension}-g", "args": [], "stopAtEntry": false, "cwd": "${fileDirname}", "environment": [], "externalConsole": false, "MIMode": "gdb", "miDebuggerPath": "gdb", "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": false, } ], "preLaunchTask": "itensor-build-debug" // 调试会话开始前执行的任务,与tasks.json的label相对应 } ] }
以上四步执行完毕后的目录如下

3.5 编译和运行
第一种方法:
- 打开
main()函数所在的.cpp文件,保证激活的窗口这里为此文件,也可以打开其他文件,但是一定要保证当前编辑器窗口显示的是此文件的代码
- 菜单栏选择
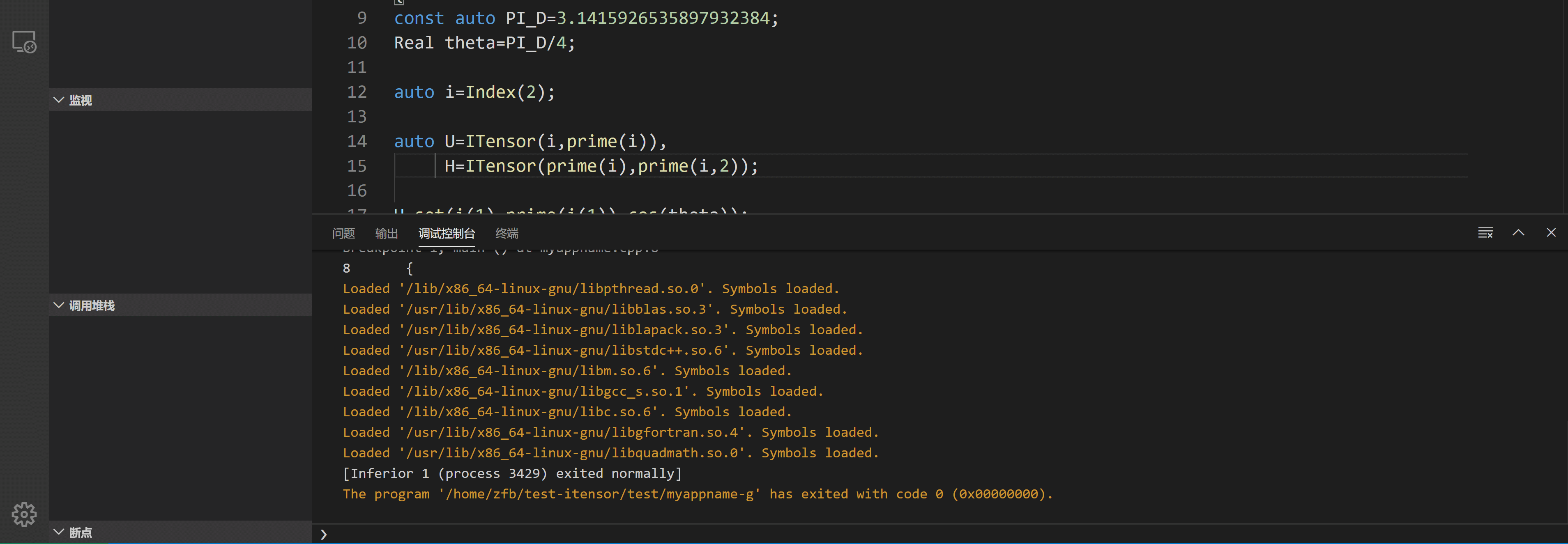
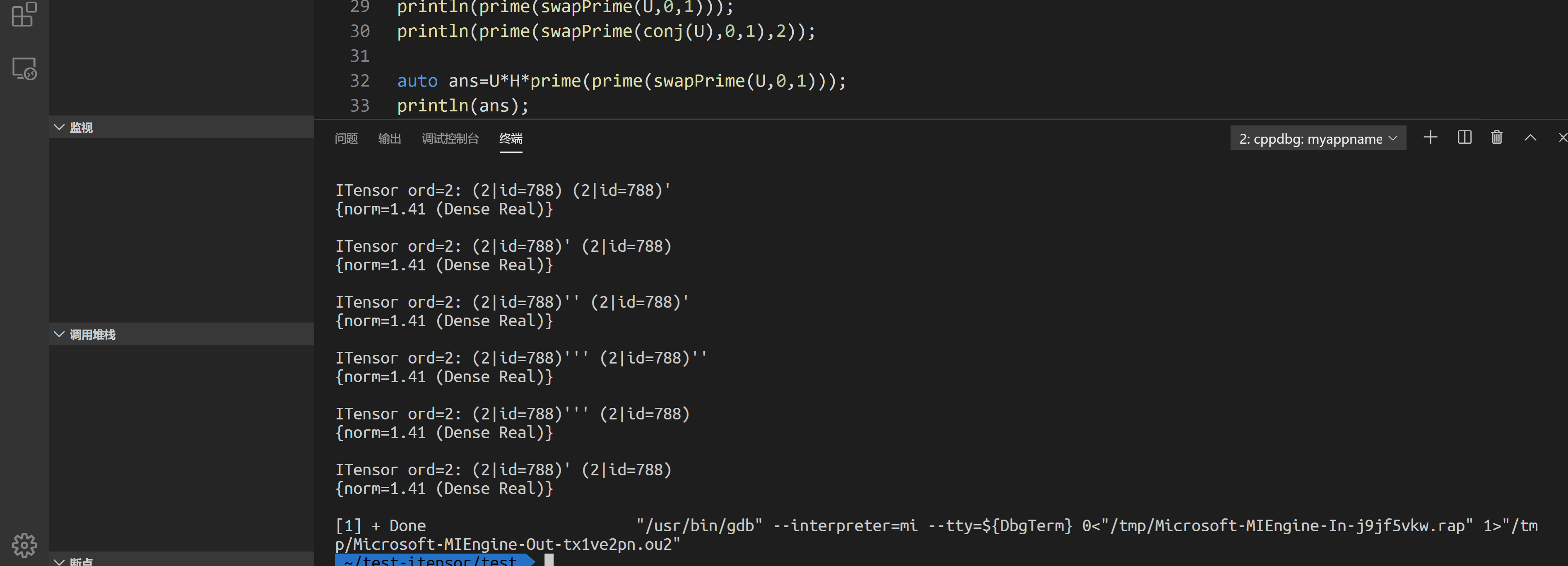
调试-->启动调试即可运行此代码(不要设置断点,否则就进入调试了),若出现下图 则点击图中的
则点击图中的终端即可切换到程序输出结果界面
第二种方法:
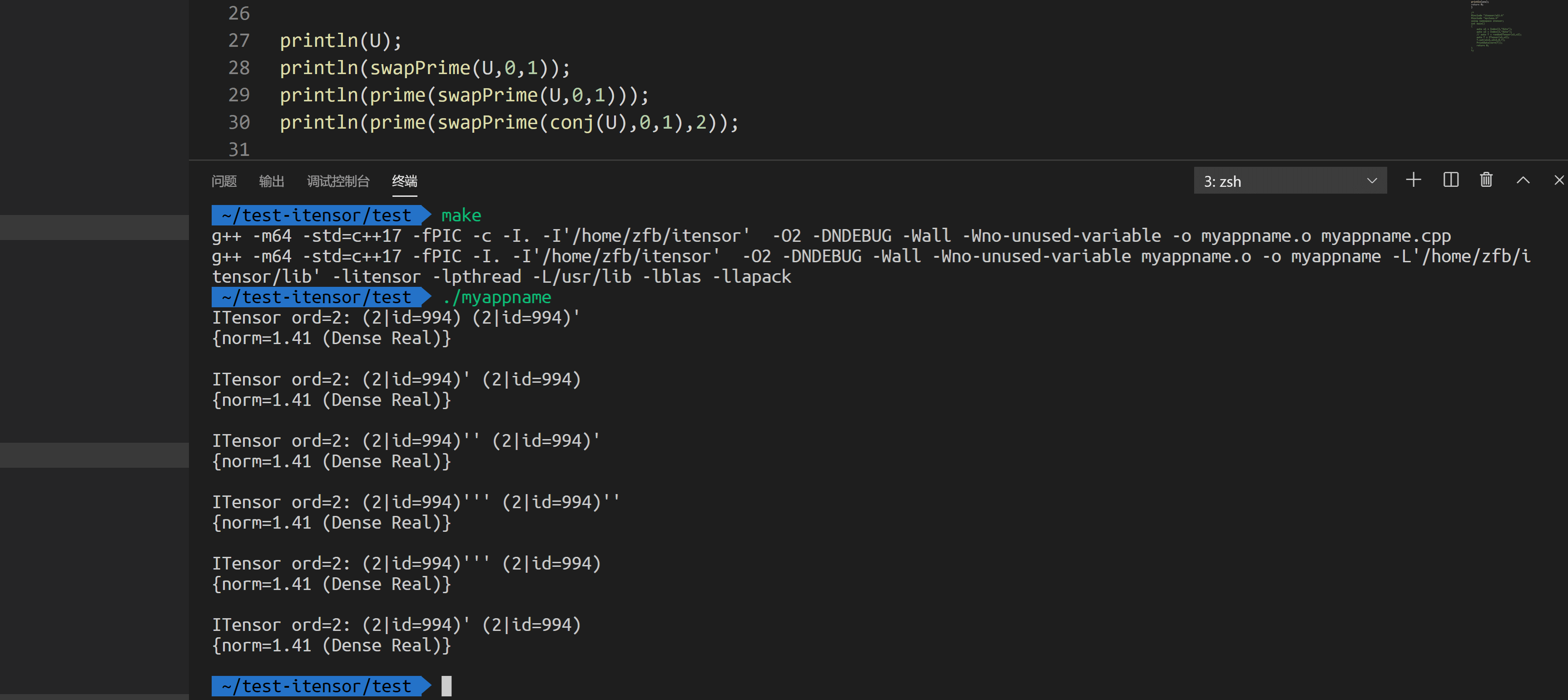
点击菜单栏的终端-->新建终端,然后在弹出的窗口里面即可使用Ubuntu命令,编译使用make,运行使用./myappname等等

3.6 调试代码
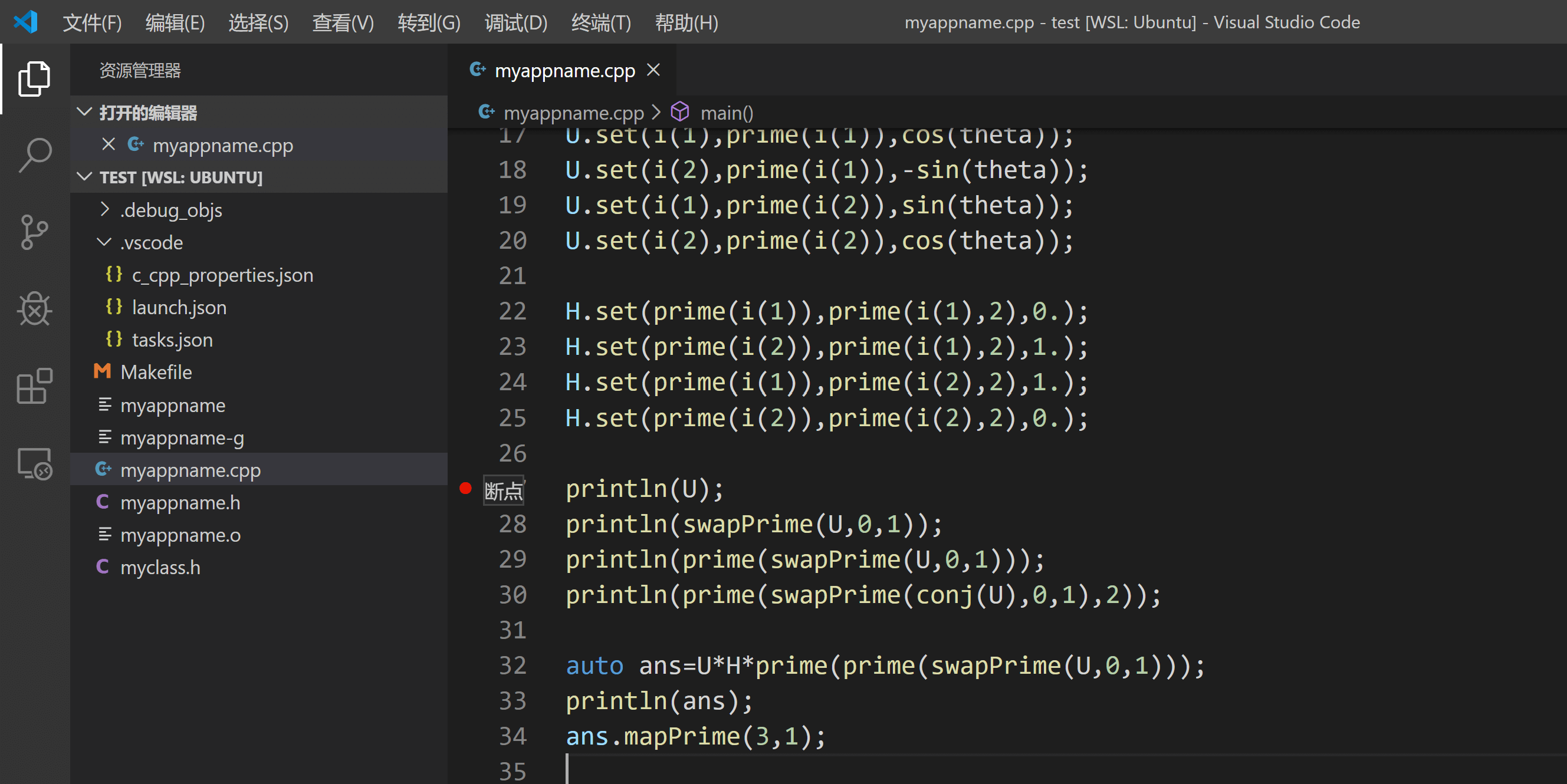
- 鼠标移动到你需要暂停的那一行的行号的前面,鼠标指针会变成小手形状,同时会有一个虚的红点,左键点击即可在当前位置设置断点,同理可以在其他位置也添加断点

- 菜单栏选择
调试-->启动调试即可调试此代码
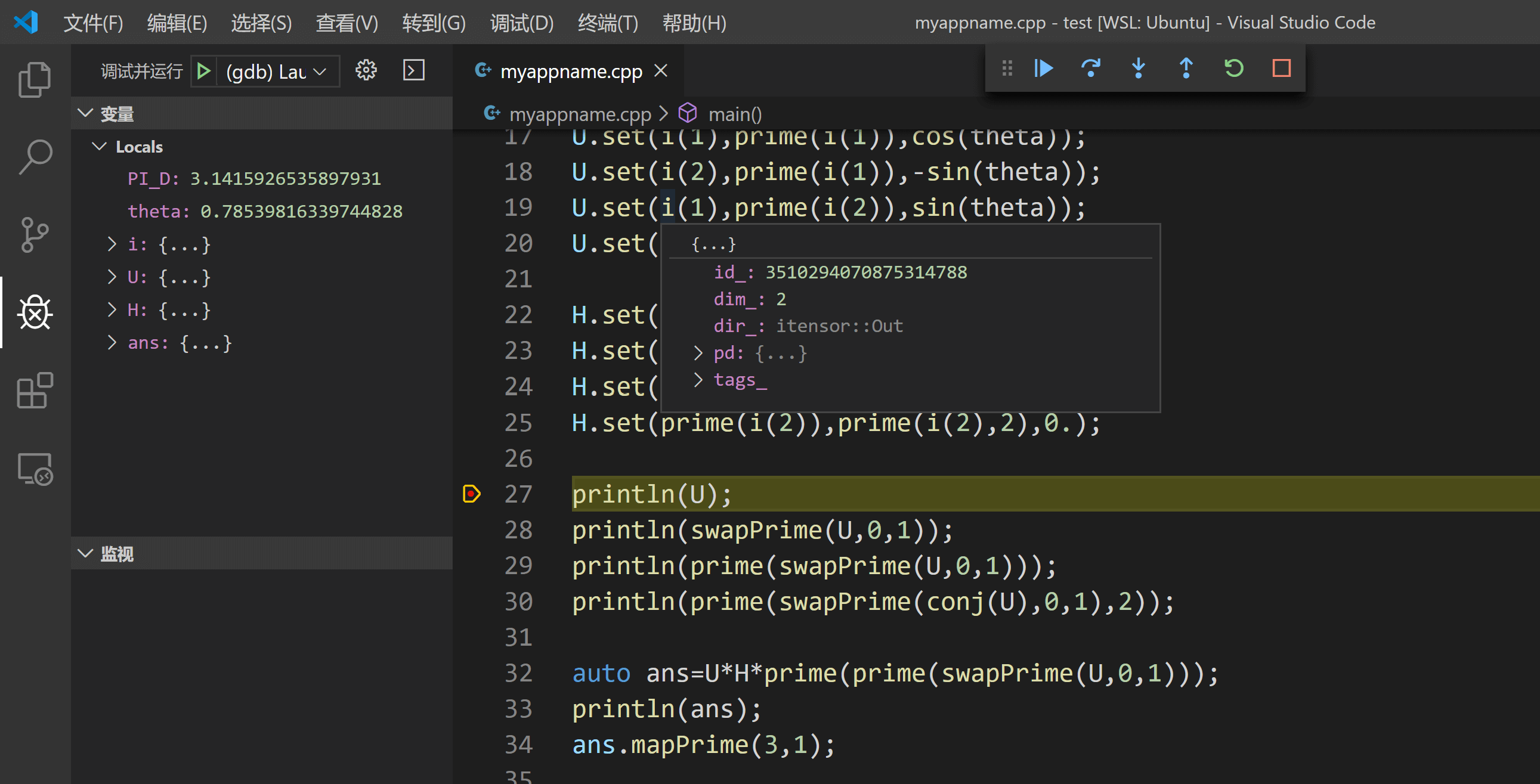
上面中间位置的工具栏可以控制进行继续运行直到下一个断点、单步跳过、单步调试、单步跳出、重启程序、结束调试
左侧可以查看变量的值,鼠标在编辑区的变量上悬停也可以看到变量的值
4. 快速使用
建立在已经熟悉前面三个步骤的基础上,直接新建文件夹test1,然后把.vscode文件夹和里面的文件直接复制到test1文件夹下,在此文件下编写代码,运行调试即可
晨曦
/
/ - views
Published under (CC) BY-NC-SA 4.0